Kibana : Explorez vos données.
Publié par Fabrice Michellonet sous le(s) label(s) BI , Elasticsearch , Kibana , NoSql le 23 décembre 2014Cet article fait partie d’une sérié dédiée à Elasticsearch, reportez vous à l’article sommaire pour accéder facilement aux autres posts.
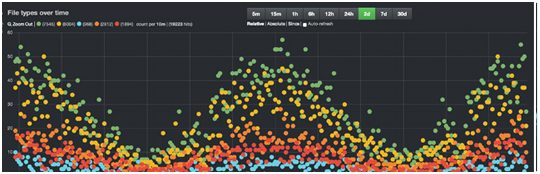
Kibana est la brique de visualisation qui gravite autour d’Elasticsearch. Voici, quelques exemple de représentations faites avec Kibana :



L’exploration de données et la réalisation de dashboard ne nécessitent aucun code, ce qui permet de donner la main aux fonctionnels ; De plus Kibana et Elastocsearch permettent d’avoir des rapports real time, se mettant à jour à mesure que les données sont stockées.
Pour les lecteurs qui connaissent bien la stack SQL Serveur, on pourrait le comparer à un Report Builder sous stéroïdes et surtout qui tiendrait (mieux) ses promesses de simplicités et d’accessibilité pour les non-techniciens
Je me propose dans ce billet de découvrir ensemble les fonctionnalités de « data discovering » sur un dataset public recensant les accidents corporels de la circulation
Si ces données vous intéressent, je vous invite d’ailleurs à jeter un œil à la très bonne session (video, slides) de Patrice Harel sur le mining avec SSAS et qui s’appui sur le même jeu de données.
Installation
Commençons par l’installation qui comme pour les autres composants de la stack est triviale :
Tout commence évidement par le téléchargement du binaire ici, suivi de la décompression de l’archive.
Si votre instance elasticsearh ne tourne pas sur le même serveur qui hébergera Kibana ou si elle écoute sur un port non standard, il vous faudra modifier le fichier de configuration config/kibana.yml.
Dans mon cas, je ne touche à rien!
Puis à l’aide d’une fenêtre commande, il nous faudra exécuter /bin/kibana après s’être placé dans le répertoire ou a été décompressé l’archive.
Finalement pointons notre navigateur sur l’url http://localhost:5601
Exploration
S’il s’agit de la première fois que vous lancez Kibana, cet écran vous sera présenté, dans lequel il vous faudra choisir un index (équivalent de base de données) ainsi qu’une colonne typée date.
Ce dernier point est extrêmement important, car Kibana part du principe qu’il est naturel pour l’esprit humain et plus facile de découvrir des données lorsqu’elles sont représentées sur une frise.

Dans notre dataset, nous ne disposons malheureusement pas de la date de l’accident, qui aurait été le candidat idéal en tant que « time field ».
Pour l’exemple, nous nous rabattrons sur le champ @timestamp représentant l’instant ou a été inséré l’événement dans notre index.
On se retrouve propulsé dans nos données via l’écran suivant :

On reconnait très vite plusieurs sections dans cette interface :
- La colonne de gauche qui contient les champs à disposition (1).
- Tout en haut (2), une zone de filtre ; n’oublions pas qu’elasticsearch est un moteur de recherche…
- L’indicateur du nombre d’enregistrements après filtrage (3).
- La frise temporelle sur laquelle on regarde les événements (4).
- Finalement la vue tableau de données au centre. Notons que pour l’instant elle nous représente la version brute des données, car nous n’avons pas encore choisit de colonnes à afficher.
Commençons par cliquer sur les barres du graph afin d’effectuer un drilldown au niveau temps.

Instantanément cela nous permet de découvrir la répartition des data dans le temps. Notez, que les clics que nous avons fait sur le graph sont interprétés comme une clause de filtrage, diminuant les événements auxquels on s’intéresse.
Pour avoir un aperçu du contenu des champs, je vous conseille de cliquer sur le nom d'un champ dans la colonne de gauche ; comme ceci :

Les informations et actions présentées ici sont une vraie mine d’or.
En plus d'un premier comptage des données sous-jacentes, on peut par exemple se concentrer sur les événements qui ont eu lieu sur l’A31 en cliquant sur l'icone loupe+. Evidemment, la frise temporelle et les données sont mis à jour.

Maintenant, intéressons nous au champ tbl qui représente le nombre de blessés légers dans un accident.

En cliquant sur « Visualize », on obtient la répartition top 20, sous forme d’histogramme, du nombre de blessés légers sur l’ensemble des événements de la base.

Ici aussi cette visualisation, nous permet d’appréhender rapidement la teneur de nos données.
Finalement jetons un œil, au filtre qui se trouve tout en haut de l’interface de Kibana. Par défaut, vous y trouverez une *. Attention, il n’y a pas ici d’analogie avec SQL, ici l’étoile signifie sans filtre.
Nous pourrions par exemple nous intéresser à une commune en particulier, celle de Cergy par exemple (95002). Il nous suffira pour ce faire de saisir le filtre suivant :
codeinsee:=95002

Ou bien les accidents impliquant plus de 2 morts
ttué:>2

Ou encore les accidents impliquant plus de 2 morts dans l’Oise :
ttué:>2 AND codeinsee [60000 TO 69999]

Voila qui clos ce premier article sur Kibana, en espérant vous avoir donné envie d’essayer ce superbe outil.